
AIを用いてWebサイトを作れるのか検証していきます!
今回自分では一切コードを書きません。
「HTML」「CSS」等を用いて、無料AIの「Gemini」を使用して作成していきます。
目次
そもそもAIでWebサイトを作れるの?
今回使用していく「Gemini」さんに聞いてみましょう。

作れるそうです。
しかも、サンプルコードも一緒に返してくれました。
こちらのコードです。
HTML
<!DOCTYPE html>
<html lang=”ja”>
<head>
<meta charset=”UTF-8″>
<title>サンプルサイト</title>
<link rel=”stylesheet” href=”style.css”>
</head>
<body>
<h1>見出し</h1>
<p>段落です。</p>
<a href=”https://www.example.com”>リンク</a>
<img src=”image.jpg” alt=”画像”>
</body>
</html>
CSS
h1 {
color: red;
font-size: 32px;
}
p {
color: blue;
}
a {
text-decoration: none;
}
img {
width: 200px;
}
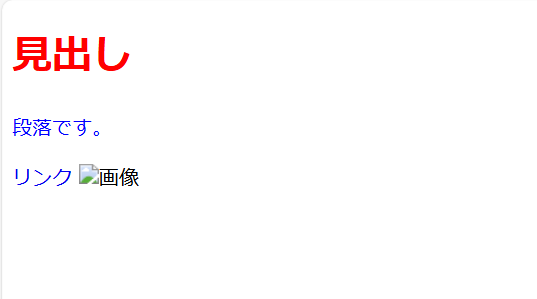
さっそく実行してみましょう!

このような簡単なWebサイトを作ってくれました。
指示しただけでこのようなコードを返してくれるのはすごいですね!!
しかも、それぞれのコードの説明などもつけてくれていて、非常にわかりやすい返答です。
無料のAIでもここまでできるんですね、、、
HTMLで簡単なサイトを作ってもらう
先ほどですらもうすでにCSSを使ってくれていましたが、いったんHTMLで少し情報量の多いサイトを作ってもらいましょう。
このように指示してみます。

次のようなコードが返ってきました。
HTML
<!DOCTYPE html>
<html lang=”ja”>
<head>
<meta charset=”UTF-8″>
<title>高専日記</title>
<link rel=”stylesheet” href=”style.css”>
</head>
<body>
<header>
<h1>高専日記</h1>
<nav>
<ul>
<li><a href=”#”>home</a></li>
<li><a href=”#”>contact</a></li>
<li><a href=”#”>about</a></li>
</ul>
</nav>
</header>
<main>
<p>こんにちは</p>
</main>
<footer>
<p>© 2023 高専日記</p>
</footer>
</body>
</html>
CSS
body {
font-family: sans-serif;
margin: 0;
padding: 0;
}
header {
background-color: #f0f0f0;
padding: 20px;
text-align: center;
}
nav ul {
list-style: none;
margin: 0;
padding: 0;
}
nav li {
display: inline;
margin: 0 10px;
}
main {
padding: 20px;
}
footer {
background-color: #f0f0f0;
padding: 20px;
text-align: center;
}
すごすぎ、、、!
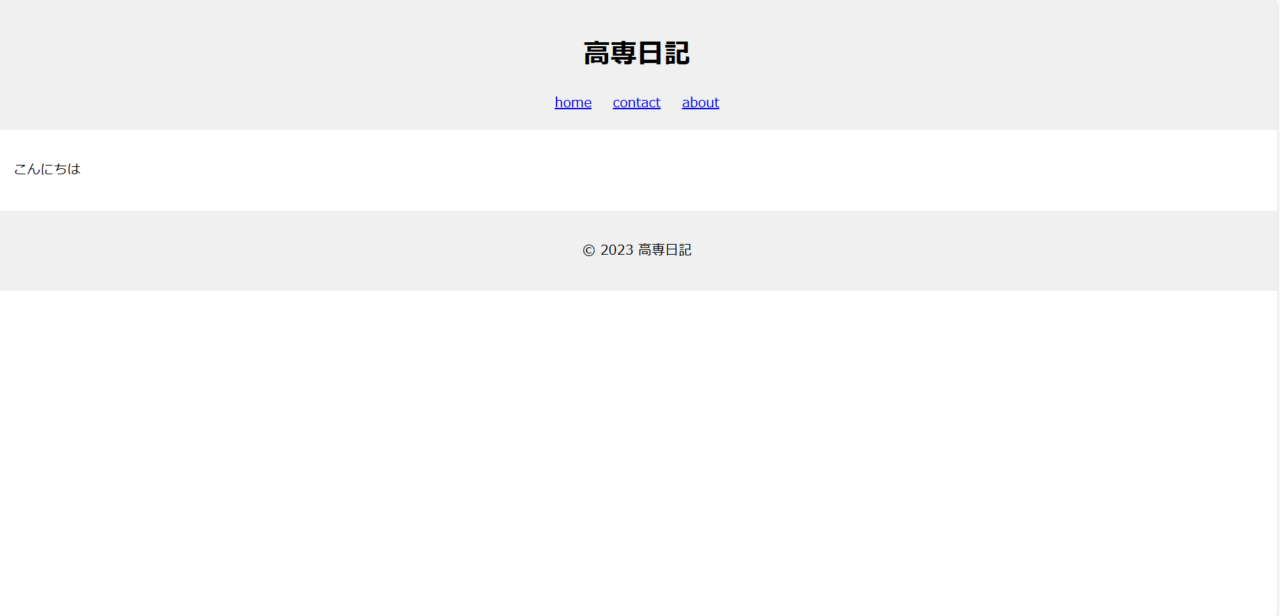
実行してみます。

おぉぉぉぉぉ!!
すごい!!
AIでここまでできるとは、、、、、。
指定していないのに文字やタイトルを中央揃えにしてくれていますね。
さらに、コピーライト「©」までつけてくれています。
指示をした通り、タイトルが「高専日記」になっていますし、
本文に「こんにちは」と表示されています。
CSSを使って装飾してもらう
指示をしなくてもCSSを使ってくれていたので、もうあんまり指示することがありませんが、何か装飾をお願いしてみましょう。

このような指示を出しました。
次のようなCSSのコードに変更されました。
body {
font-family: sans-serif;
margin: 0;
padding: 0;
background-color: #f5f5f5;
}
header {
background-color: #fff;
padding: 20px;
text-align: center;
}
nav ul {
list-style: none;
margin: 0;
padding: 0;
}
nav li {
display: inline;
margin: 0 10px;
}
nav a {
text-decoration: none; /* 下線を消す */
color: #000; /* 黒文字にする */
padding: 5px 10px;
border-radius: 5px;
background-color: #eee;
}
main {
padding: 20px;
text-align: center; /* 中央揃えにする */
}
p {
font-size: 24px; /* 文字を大きくする */
}
footer {
background-color: #fff;
padding: 20px;
text-align: center;
}
どうですか!!
コメントアウトでコメントまで書いてくれています。
さっそく実行してみましょう。

すごいい!!
しっかりと指示したことができていますね。
今気づきましたが、コピーライトは2023年なんですね(笑)
そこは大目に見ましょう。
それにしても無料のAIでもWebサイトを作れてしまいますね。
さらに詳しい指示を出しても、javascriptを用いても、おそらくはしっかりとコードを作成してくれます。
Webサイトの骨組みが欲しい人や、書き方が分からない方は、一度AIの力を借りるのも手ですね!
最後に
最後まで読んでいただきありがとうございます!
今回は、「Gemini」の無料版を使用してプログラミングをしていきました。
AIのすごさにはとても驚かされますね。
今回の検証のような記事もいくつか書いておりますので、良ければご覧ください。
>検証